Cannot set property 'innerHTML' of null, changeLng is not defined · Issue #956 · i18next/i18next · GitHub

Webview with content scripts crashes on load non .swf object (v0.24.0, Win7, x64) · Issue #6075 · nwjs/nw.js · GitHub

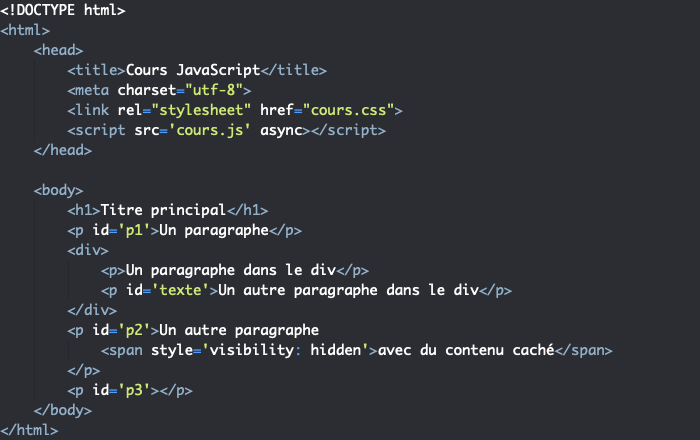
javascript - How to get only html content containing no js code with document.body.innerHTML? - Stack Overflow

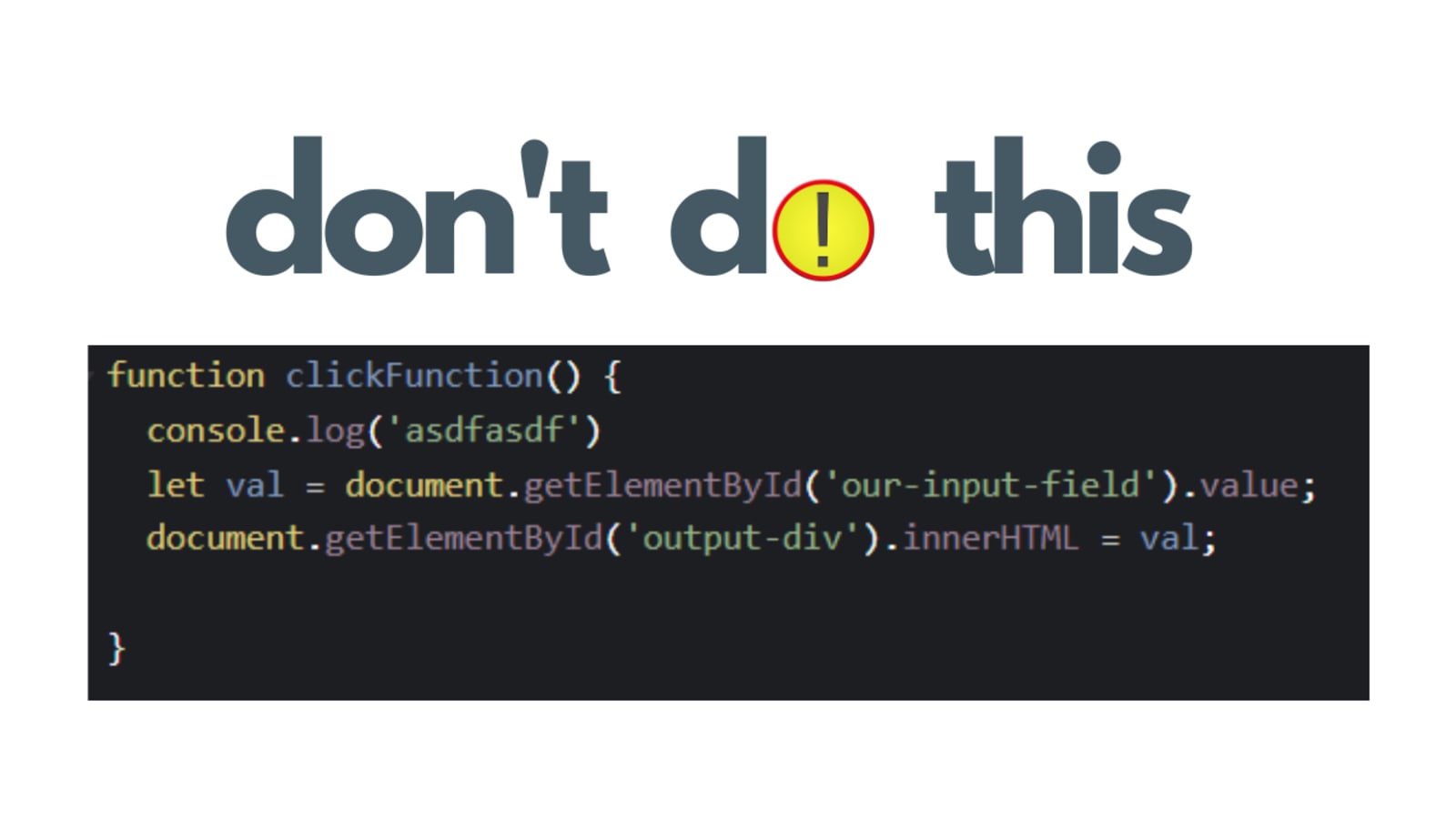
javascript - document.body.append(document.createElement('p').innerHTML="this is p") behaving differently if I give them in separate statements? - Stack Overflow






.webp)